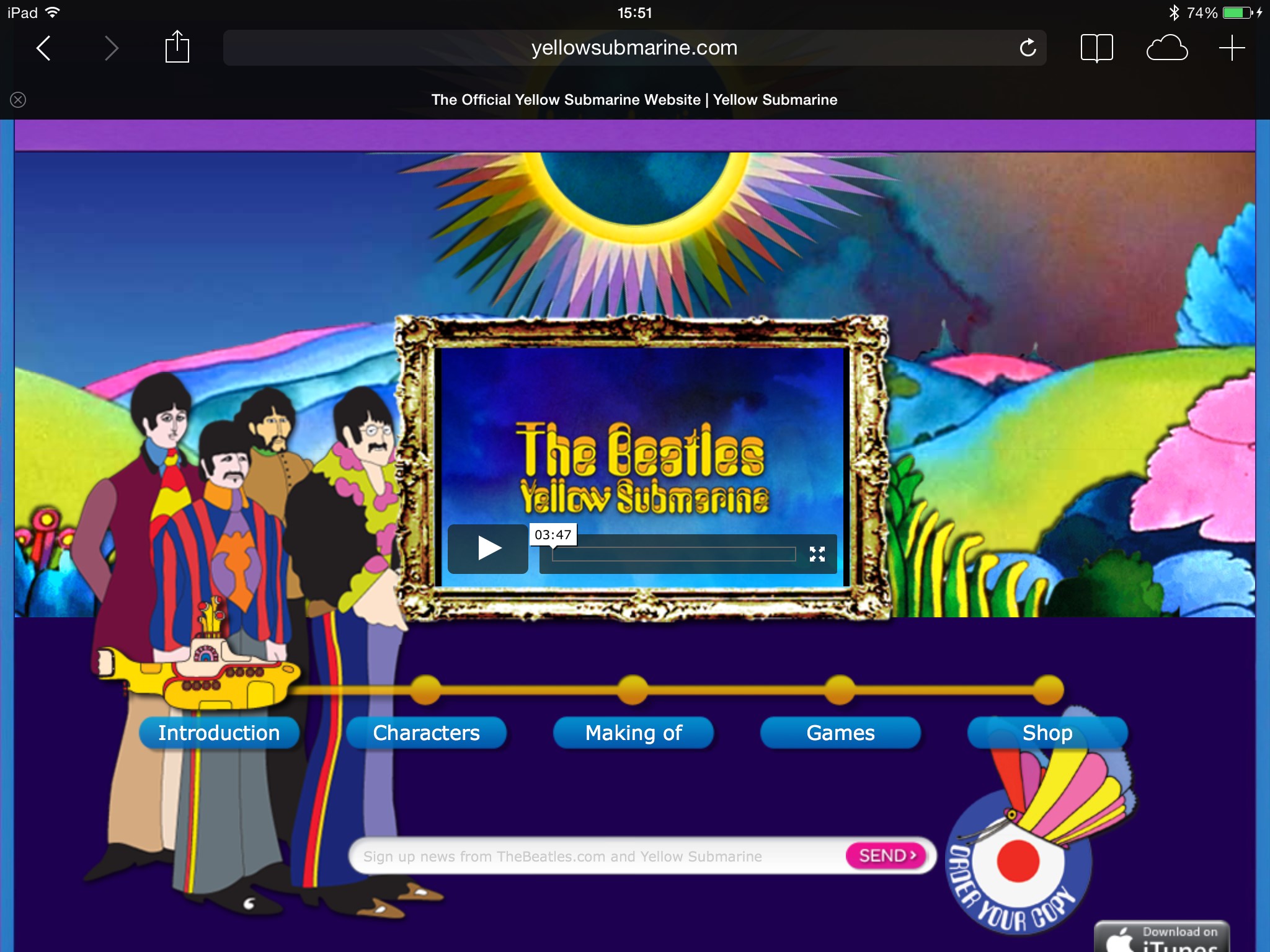
The Beatles - Yellow Submarine
Parallax horizontally scrolling Drupal site

- Heavily customised Drupal theme functionality
- Parallax scrolling
- Multi-Layered hidden hotspots
- HTML5 rendering of audio and embedded video
Motherlode Media approached Drupology with a brief to create a new website. The brief was to create a fun, interactive website utilizing parallax scrolling as a viewport. We developed the Drupal modules and theme, PHP and jQuery functionality for the site, giving visitors a truly rich and immersive experience to promote the re-launch of this animation masterpiece.
From the outset parallax scrolling was chosen to represent the landscape, providing visitors with a rich, three-dimensional feel. Hotspots would be hidden in different layers allowing visitors to explore various aspects of the film. Another key requirement was for website editors to easily add and edit hotspots throughout the different layers of landscape, as well as embed content from providers such as YouTube and Vimeo.
The most challenging part of the project was to create a parallax landscape that could be downloaded in reasonable time and function well in different browsers. We spent a good deal of time researching various jQuery plugins that could offer this functionality but after a lot of testing we opted to write the plugin from scratch and extend the jQuery "scroll-to" library.
To achieve the parallax effect we took three layers of images with different pixel widths; the smallest width on the background and the largest on the foreground. The different layers are programatically scrolled by different amounts as the navigation changes. This gives the illusion of moving through a 3D landscape and is very immersive. (Actually these layers are built up from a mixture of PNG, GIF and JPEG to optimise the file sizes). Hotspot images are then embedded within the different layers.
The next technical challenge was to embed the hotspots on each layer. This is much harder than it sounds! If you have a transparent image sitting over another layer, the mouse-clicks are not carried through the transparency. The best way we found to work around this problem was to create another set of layers which contained just hotspot zones but no images. As the landscape changes the hotspots change to match the images below. All of the hotspots are within the same parent layer so z-indexing is not an issue (apart from in IE6/IE7 of course!).
Site editors can specify the top, left, width, height, image, layer, and content for each pop-up from a simple content template. Views and some clever templating builds each of the layers and hotspots dynamically. Another option on the pop-up content editing is to promote to the navigation bar. If this is selected then a navigation button is added to the submarine navigation block. Again, this is created using Views and templating and the button images will be be sized to fit dynamically with no code changes required.